- FireStart.finishTask(successHeaderText, successDescriptionText)
- Calls function to finish the task form
- @param {string} successHeaderText - Text that appears in the message banner header in case of successful completion of the task - optional
- @param {string} successDescriptionText - Text that appears in the message banner description in case of successful completion of the task - optional
Example Form
This example shows how to create an HTML control with a button that completes the task form using the function listed above. This does not apply only for buttons, but in the course of this example, a button is used.
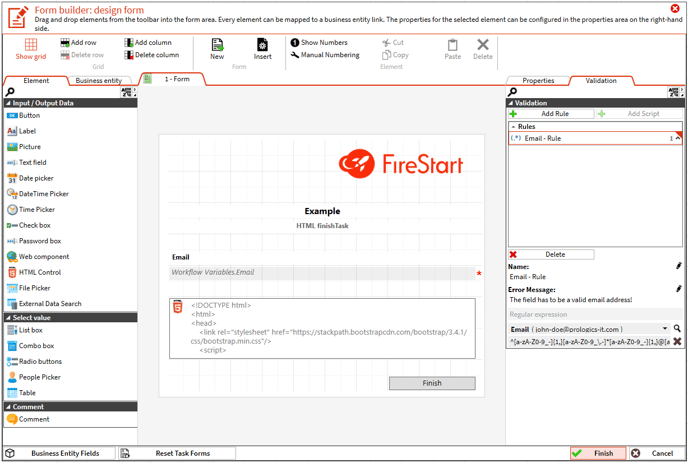
The first step is to configure a form, in this case, it includes a text field that is required and a regular expression has been applied so that only valid email addresses can be entered.

Now you can write your HTML content. The form designer can use custom success messages as optional parameters of the FireStart.finishTask() function.

|
HTML
|
<!DOCTYPE html> |
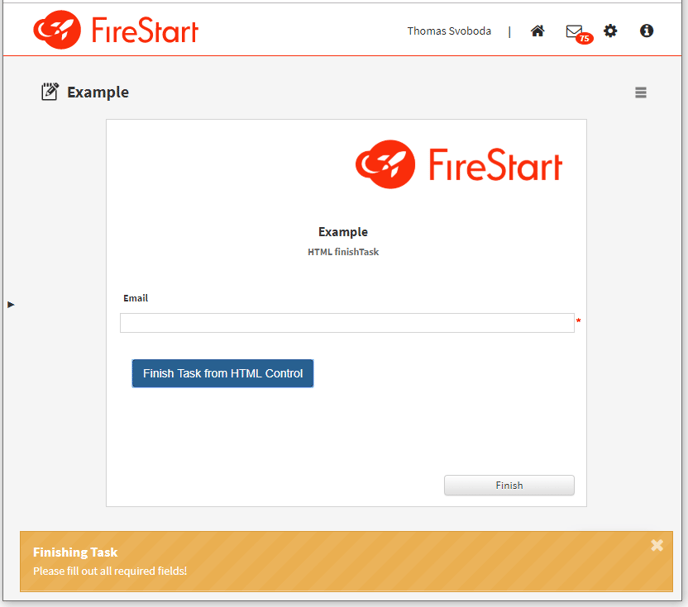
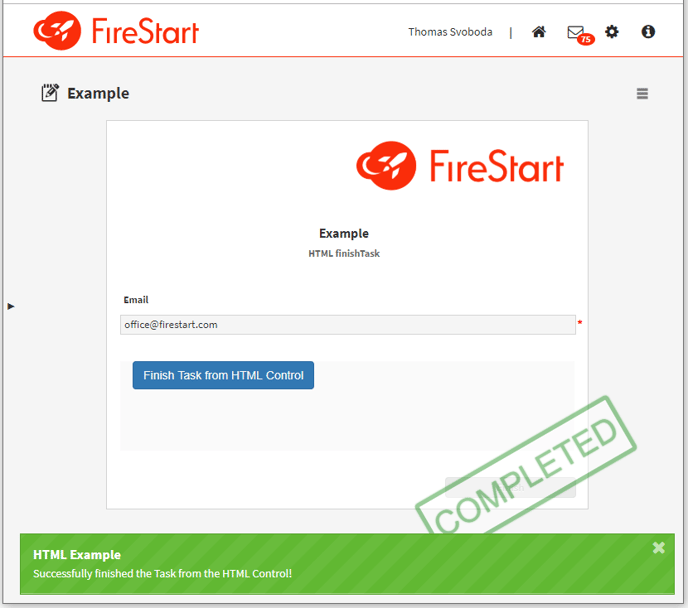
After you finished and saved your configuration, the workflow is ready to be started.


Note: Equal validation rules are applied to the FireStart.finishTask() function as to a regular form button.
